@font-face: embed webfonts in jouw website (pro tips)
Typografie is één van de pijlers van een merkidentiteit. Het huisstijl lettertype bevind zich op hetzelfde niveau als het logo, beeldelementen en het kleurenpalet. De website is het belangrijkste raakpunt van jouw merkidentiteit met de doelgroep. Met de @font-face technologie kan eindelijk ook jouw huisstijl lettertype op je website gebruikt worden als webfont.
Inhoudsopgave van dit blog
- Wat is CSS @font-face?
- Hoe herken ik @font-face?
- Nieuwe standaard voor typografie op het web
- Fundamentele typografische eigenschappen
- Font formaten voor @font-face
- Browser ondersteuning voor @font-face
- Vervangen webfonts @font-face?
- Hoe zit het met de rechten?
- Alternatieve web fonts embedding technieken
- Wie beslist over @font-face?
Wat is CSS @font-face?
@font-face is een CSS-regel die custom lettertypes specificeert waarmee tekst op een website weergegeven kan worden zodat elke bezoeker deze hetzelfde ziet. Het lettertype kan geladen worden vanaf een externe server, of als lokaal geïnstalleerd lettertype op de computer van de gebruiker.
Hoe herken ik @font-face?
Het gebruik van de @font-face codering is relatief eenvoudig. Wie enige kennis heeft van CSS style sheets zal met de implementatie in een website weinig problemen hebben. Je kunt deze ook gemakkelijk herkennen in de broncode van elke website.
Binnen een CSS style sheet definieert elke @font-face regel een font familie die gebruikt moet worden, de font software die geladen moet worden en het gewicht (bold, italic, etc.) van het lettertype. Een CSS stylesheet kan vele verschillende fonts bevatten, hoewel er maar enkele effectief gebruikt worden. Dit heeft geen nadelig effect op de performance van de website.
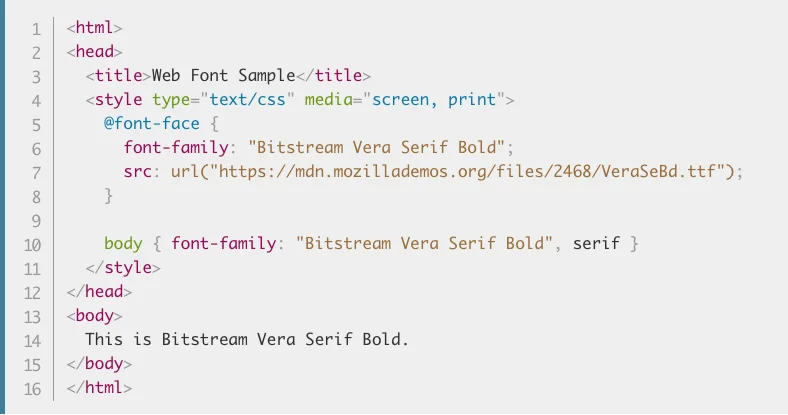
Hier een voorbeeld van een @font-face CSS code snippet:


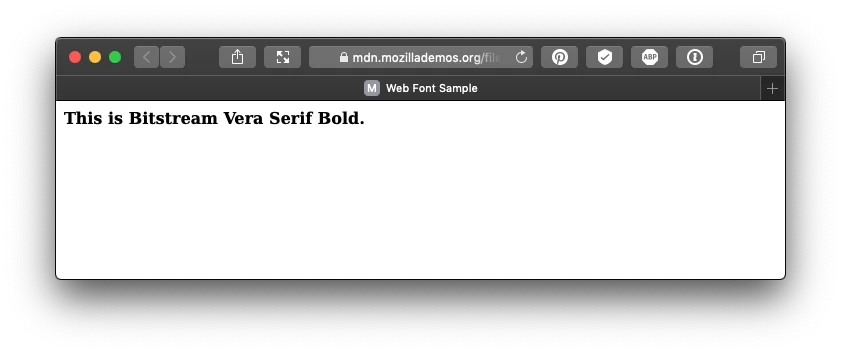
Zo ziet de @font-face syntax er online uit.
Als gebruiker zie je wellicht niet meteen wat hier nu zo spectaculair aan is, maar feitelijk zie je hier online een custom lettertype, dat niet op jouw computer geïnstalleerd is. Dat toont het principe van @font-face. Stel je dus voor dat dit jouw eigen huisstijl lettertype is, op jouw eigen website.
Beperkingen tot nu toe
Verfijnde typografie is altijd het struikelblok voor web design geweest. Vroeger konden voor websites alleen web safe fonts of obscure Javascript technieken als sIFR en Cufón gebruikt worden. Web safe fonts zijn fonts die standaard op de computer van de website bezoeker geïnstalleerd zijn (Verdana, Georgia, Times New Roman etc.) en daarmee in alle internet browsers hetzelfde weergegeven worden.Nieuwe standaard voor web typografie
@font-face brengt een nieuwe webtechnologie-standaard die cross-platform, cross-browser, lichtgewicht en efficiënt is. Met andere woorden; het geeft web designers de mogelijkheid om OpenType en TrueType fonts op een server te installeren en die met CSS (Cascading Style Sheets) aan te roepen. Hiermee worden ze op elke computer, onder elk besturingssysteem en op elke internet browser hetzelfde weergegeven, onafhankelijk van het feit of deze fonts op de computer van de bezoeker geïnstalleerd zijn.
Basis typografische CSS eigenschappen
De webfont-technologie is een afspiegeling van de klassieke (offline) technieken. Dit is de lijst met online eigenschappen die de basis vormen voor goede web typografie. Door deze eigenschappen slim en doeltreffend in te zetten kun je als vormgever de offline (print media) en online (webdesign) merkidentiteit consistent maken.
Met deze CSS-properties kun je teksten van websites vormgeven (ook wel ‘stylen’ genoemd).
- font-display
- font-family
- font-size
- font-style
- font-stretch
- font-variant
- font-weight
- font-size-adjust
- font-kerning
- font-variant-caps
- font-variant-ligatures
- font-feature-settings
- font-variation-settings
Wil je meer weten over het belang van consistentie in je huisstijl? Lees dan snel ons blog ‘Tips voor een goede huisstijl‘.
Font formaten voor @font-face
De onderstaande font formaten kunnen gebruikt worden in combinatie met de @font-face technologie. Browser ondersteuning wordt met elke update beter. Dit is de stand der dingen op het moment dat dit blog gepubliceerd is.
| Font formaat | Type browser |
| WOFF / WOFF 2: Web Open Font Format | Zeer modern |
| EOT: Embedded Open Type | IE9 / IE8 / IE6 |
| OTF: OpenType Font | Modern |
| TTF: TrueType Font | Safari / iOS |
| SVG: Scalable Vector Graphics | Legacy / iOS |
Browser ondersteuning voor @font-face
Deze veelgebruikte browsers zijn geschikt voor de @font-face techniek:
| Font formaat | Safari | Chrome | Firefox | Opera | IE / Edge |
| OpenType PS (.otf) TrueType/OpenType TT(.ttf) | 3.1 | 4.0 | 3.5 | 10.0 | 9.0* |
| Web Open Font Format (WOFF) | 5.1 | 5.0 | 3.6 | 11.1 | 9.0 |
| Web Open Font Format (WOFF2) | 10.0 | 36.0 | 39.0 | 26.0 | 14.0 |
| SVG | 3.2 | X | X | X | X |
| Embedded OpenType (EOT) | X | X | X | X | 6.0 |
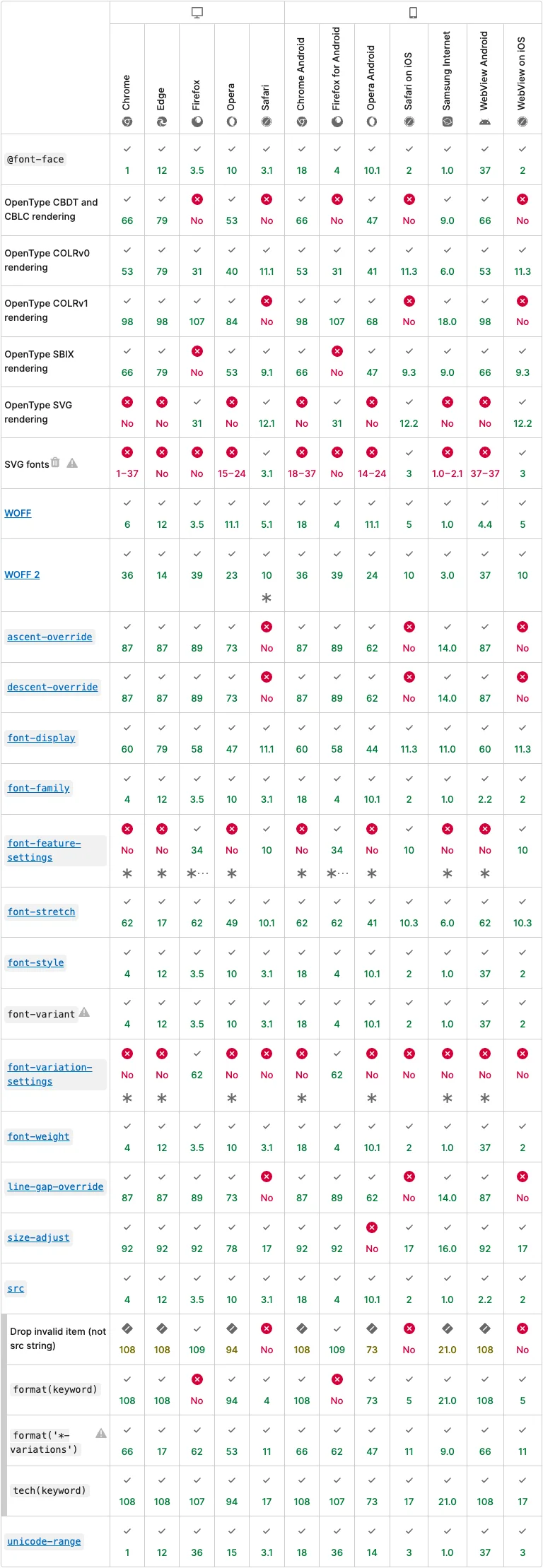
Hieronder een gedetailleerde tabel van de Mozilla website die de browser ondersteuning toont voor de verschillende @font-face specificaties.

Vervangen webfonts @font-face?
@font-face en webfonts zijn twee verschillende technieken. Ze kunnen probleemloos naast elkaar gebruikt worden.
Er zijn een paar slimme aanbieders die webfonts op een grotere schaal aanbieden. Bij deze aanbieders neem je een abonnement waarmee je dan de beschikbare fonts voor een maximaal aantal websites onbeperkt kunt gebruiken. Op die manier hoef je niet elk font te kopen en op je server te installeren, je huurt het feitelijk van ze en laad ze van hun server.
De bandbreedte belasting (ofwel ‘page load’) ligt bij deze online aanbieders, waardoor de belasting op je eigen website laag blijft.
Hoe zit het met de rechten?
Het probleem dat font foundries momenteel nog met @font-face hebben is dat het de (raw) font software (WOFF, EOT, TTF, etc) blootstelt zodat iedereen die kan downloaden (ofwel stelen).
Met ‘raw’ is het basis bestand bedoeld dat je direct op je computer kunt installeren en gebruiken. Het downloaden van een font is daarmee net zo gemakkelijk geworden als het downloaden van een afbeelding. Momenteel is er nog niet voldoende auteursrechtelijke bescherming voor de manier waarop @font-face werkt. Er zijn momenteel nog maar twee opties voor de font foundries;
- Ze moeten de designer vertrouwen dat die voor hun fonts betaald, ook als die openlijk toegankelijk zijn, of
- ze moeten wachten totdat er een wet komt die hun fonts beschermt.
Zo werken font licenties voor @font-face
Wil je meer wilt weten hoe font licenties werken? Lees dan ons uitgebreide blog over de gouden regels voor font licenties met gedetailleerde informatie en over betaalde fonts, gratis fonts, font licenties (EULA’s), kosten van licenties en meer.Alternatieve web fonts embedding technieken
De @font-face techniek is niet de enige ontwikkeling op het gebied van webfonts embedding die in de race is de nieuwe web-standaard te worden. Momenteel lopen er nog drie ontwikkelingen parallel aan de @font-face ontwikkeling die interessant genoeg zijn om hier kort te bespreken:
EOT (Embedded OpenType Format)
Embedded OpenType (EOT) is in 1997 door Microsoft ontworpen. Het is een compacte versie van OpenType (OTF) voor embedding Internet Explorer.
De bestanden worden zeer klein gemaakt door compressie en subsetting. Subsetting biedt enige auteursrechtelijke bescherming wanneer ze online worden gepubliceerd, maar EOT gebruikt ook codering voor verdere bescherming.
Nadat Microsoft de techniek in 2007 vrijgegevens heeft, hebben ze EOT in 2008 opnieuw ter acceptatie aangeboden. Ondertussen is EOT officieel aangenomen en de standaard in Microsoft browsers.
.webfont
Onlangs hebben twee getalenteerde font designers (én programmeurs), Tal Leming en Erik van Blokland, een alternatief voorgesteld; het .webfont formaat. Dit formaat is niet publiek vrijgegeven en is ook geen open source. De makers houden de copyright controle over het formaat en kunnen beslissen wat de gebruiker wel en niet mag doen. Of het formaat officieel vrijgegeven zal worden zal de toekomst uit moeten wijzen. .webfont (dotwebfont) is een gecomprimeerd bestand (waarschijnlijk .zip) dat twee files bevat; de feitelijke font data, en een ‘info.xml’ file. De ingesloten rechten of meta data worden door ondersteunende browsers gelezen, waarmee bepaald wordt of het font gedownload en weergegeven mag worden.
Permissions Table for OpenType
PERM is een voorstel van David Berlow van The Font Bureau. Om een lang verhaal kort te maken; dit voorstel plaatst meta data in de OpenType font file. Dit is informatie over de rechten waarmee het font gelicenseerd is en op welke website het weergegeven mag worden. Het grote voordeel van PERM is tegelijkertijd ook het nadeel; de xml structuur waarin de rechten beschreven staan. Hoe kan voorkomen worden dat misbruikers de font files openen en de rechten bewerken?
Wie beslist over @font-face?
Wanneer wordt een nieuwe web-standaard geaccepteerd en wie beslist daarover? In tegenstelling tot wat velen denken beslist niet W3C of een nieuwe web-standaard aangenomen wordt, maar de community; de font foundries, de font ontwerpers en de distributeurs, ofwel de mensen die ermee moeten werken. Als zij de nieuwe ontwikkelingen ondersteunen én de makers van internet browser (Firefox, Safari, Internet Explorer, Opera, Google Chrome, etc.) ondersteuning inbouwen, eerst dan zal W3C serieus overwegen het web-standaard in het nieuwe CSS protocol op te nemen.
Ondersteuning nodig bij jouw @font-face toepassing?
Als je nog vragen hebt over de technische toepassing van @font-face lettertype toepassingen in jouw website, neem dan gerust contact met ons op.
Help me met @font-face