Typografie begrippenlijst
Typografie begrippenlijst
Custom typografie is een krachtig merk instrument voor jouw unieke branding. Een handgemaakt huisstijl lettertype is speciaal ontwikkeld voor jouw bedrijf en heeft een extreem hoog onderscheidend vermogen. Stoere Binken Design is specialist in het ontwerpen en produceren van custom fonts voor bedrijven. Wij kunnen deze ontwerpen op basis van een reeds bestaande branding, maar we kunnen ook een custom font ontwikkelen binnen de nieuwe branding richtlijnen. Deze typografie begrippenlijst is voor iedereen die wil weten hoe fonts in elkaar zitten.
De complexe wereld van typografie
Wij hebben een speciaal concept ontwikkeld om custom lettertypes voor het MKB betaalbaar te maken! We zijn ons ervan bewust dat fonts heel technisch zijn en dat deze veel uitleg vereisen. Om jullie te helpen bij het maken van de juiste keuze voor jouw eigen brandfont hebben wij deze typografie begrippenlijst gemaakt.
In de onderstaande typografie begrippenlijst vind je alle inhoudelijke en technische aspecten die wij inzetten voor het ontwikkelen van jouw stoere custom font. Op basis van deze informatie maken we een prijsindicatie en stappenplan.
Welke vorm van typografie past bij jou?
Op onze Typografie pagina kun je een keuze maken uit één van de 3 vormen van typografie die wij voor jouw bedrijf of merk kunnen inzetten. Al onze fonts maken gebruik van de onderstaande informatie uit deze typografie begrippenlijst om het beste mogelijke brandfont voor jouw merkidentiteit te maken.
Dit moet je weten voordat je een keuze maakt
Basis informatie
Wij ontwerpen custom fonts voor Nederlandstalige klanten. Daarom geven wij in deze typografie begrippenlijst zo uitgebreid mogelijk uitleg over typografie, custom fonts en jouw voordelen als klant.
Wat kost een custom font?
Wij zijn specialist in het ontwerpen van custom fonts en hebben een concept ontwikkeld om deze voor het MKB betaalbaar te maken. Wij verzorgen Custom Typografie, Retail Typografie en leveren Font Modificatie.
Vraag hier vrijblijvend een offerte aan wat het kost om voor jouw bedrijf of klant een custom font te ontwerpen. Wij nemen dan contact met je op om de details door te spreken zodat we precies weten welke taalondersteuning en technieken we voor jouw font nodig hebben.
Meer informatie vind je hier:
Anatomie van een lettertype
Deze begrippen beschrijven de verschillende onderdelen van een lettertype. De termen, en de delen van de letter die ze beschrijven, worden de ‘anatomie van een lettertype’ genoemd. Door de letters in anatomie elementen op te breken, kan iedereen beter begrijpen hoe een letter gecreëerd wordt en hoe je deze kennis zo effectief mogelijk inzet.
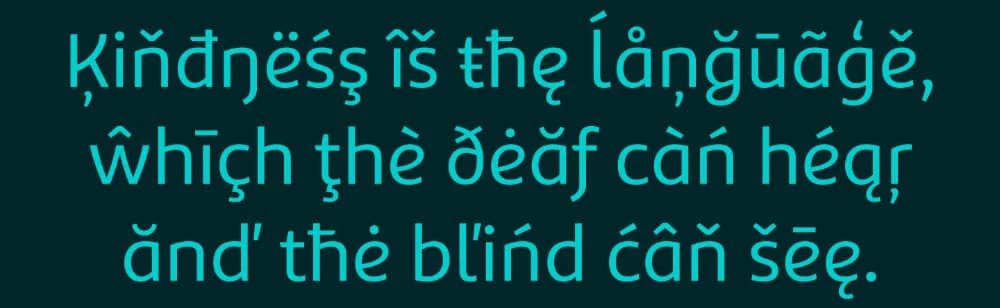
Taalondersteuning
Merken worden steeds meer internationaal. Jouw custom font moet daarom alle talen spreken van de landen waarin jouw bedrijf actief is.
Wij ontwikkelen brandfonts met de onderstaande taalondersteuning. De character sets (beschikbare lettertekens) kunnen met elkaar gecombineerd worden voor een groter taalgebruik. Wij adviseren je graag hierin.
Language Support
In principe kunnen wij alle talen aan jullie custom font toevoegen die gewenst zijn. Alle Latin talen maken wij zelf. Voor alle overige talen zoals Russisch, Chinees, Thais, etc halen wij een font specialist bij het project. Deze talen zijn zeer specialistisch en moeten door natives gecontroleerd worden.
De onderstaande Latin character sets bieden wij standaard aan. Deze kunnen gecombineerd worden voor een groter taalbereik.
Wij kunnen ook helemaal zelf jullie character set samenstellen, maar voor het gemak hebben wij deze opgedeeld in grote blokken van het Europese taalbereik.
Basic Latin (West-Europees) character set
Deze set bevat 97 lettertekens en kan voor meer taalbereik uitgebreid worden met de Latin – 1 Supplement en Latin Extended – A character sets:
!”#$%&'()*+,-./0123456789:;<=>?@
ABCDEFGHIJKLMNOPQRSTUVWXYZ[\]^_`
abcdefghijklmnopqrstuvwxyz{|}~¤€£
13 ondersteunde talen
Deens, Duits, Engels, Frans, IJslands, Italiaans, Nederlands, Noors, Maleis, Portugees, Spaans, Swahili, Zweeds.
Latin - 1 Supplement character set
Deze set bevat 90 lettertekens en is een uitbreiding op de Basic Latin character set:
ÀÁÂÃÄÅÆÇÈÉÊËÌÍÎÏÑÒÓÔÕÖØÙÚÛÜÝÐÞàáâãäåæ
çèéêëìíîïñòóôõöøßùúûüýðþµ¡¿
«»-·¦§¶©®¹²³ªº°¼½¾×÷±¬´¨¯¸
21 ondersteunde talen
Afrikaans, Baskisch, Bretons, Catalaans, Deens, Duits, English, Fins, Frans, Gaelic, Iers, Italiaans, IJslands, Maleis, Nederlands, Noors, Portugees, Spaans, Saami, Swahili, Zweeds.
Latin Extended - A character set
Deze set bevat 127 lettertekens en is een uitbreiding op de Basic Latin character set:
ĀĂĄĆĈČĊĎĐĚĒĔĖĘĜĞĠĢĤĦĨĪİĮĬĴĶĹĽĻĿŁŃŇŅŌŐŎŒŔŘŖŚŜŠŞŤŢŦ
ŨŪŬŮŰŲŴŶŸŹŽŻŊIJ
āăąćĉčċďđěēĕėęĝğġģĥħĩīįĭıĵķĸĺľŀļłńňņʼnōőŏœŕŗřśŝšşťţŧũūŭůűųŵŷźžżŋij
43 ondersteunde talen
Afrikaans, Baskisch, Bretons, Catalaans, Deens, Duits, Engels, Esperanto, Estisch, Finnen, Frans, Gaelic, Groenlands, Hongaars, Iers, Italiaans, IJslands, Kasjoebisch, Koerdisch, Kroatisch, Lets, Litouws, Maleis, Maltees, Nederlands, Noord-Samic, Noors, Pools, Portugees, Roatiaanse, Roemeens, Servisch, Spaans, Saami, Sloveens, Slowaaks, Sorbisch, Swahili, Tsjechisch, Turks, Tsjechisch, Welsh, Zweeds.
Currency symbols
€₡₤₦₧₩₫₱₲₴₵₹₺₮₸₽
Technieken
Afhankelijk van de wensen en project specificaties zetten wij deze technieken in voor jouw custom font. Sommigen zijn standaard, anderen optioneel. In de custom font offerteaanvraag zie je precies welke expertises wij voor jouw brandfont inzetten.
Interpolation
Interpolation is het geautomatiseerde proces om tussen twee extreme gewichten (bijvoorbeeld Light < > Extra Black) tussenliggende gewichten te genereren (bijvoorbeeld Medium of Bold). Hiervoor moeten de extremen optimaal getekend worden om interpolatie mogelijk te maken.
Geinterpoleerde gewichten moeten (bijna) altijd handmatig worden bijgesteld.
Spacing
Spacing is het gelijkmatig verdelen van de witruimtes tussen alle letters en lettertekens. Het doel is het creëren van een optisch gelijkmatige “kleur” of visuele textuur tussen alle karakters en combinaties.
Spacing is moeilijker dan het lijkt, omdat bepaalde letterteken combinaties door hun geometrische constructie voor problemen zorgen. Denk aan de ‘VW’, ‘AT’ of ‘To’ combinatie. De spatiëring van specifieke letterteken combinatie verbeteren we door kerning.
Kerning
Kerning volgt op de Spacing. Als er een optisch gelijkmatige “kleur” gecreeërd is, vallen bepaalde lettertekens in bijzondere combinaties op omdat dat de spacing te groot is. Dit ligt aan de geometrische constructie van de lettertekens.
Kerning is het (extra) spatiëren van bepaalde letterteken combinaties om een evenwichtiger beeld te creëren. Denk hierbij aan de combinaties VW, AV, AT, maar ook To, Ve, etc. Dit gebeurt op basis van bepaalde kerning paren waar een uitzonderingsregel van toepassing is.
OpenType features
Wij kunnen speciale OpenType features leveren bij onze custom fonts. Passend bij jullie wensen en de branding kunnen we jullie fonts verrijken.
Zie hieronder voor een compleet overzicht van de OpenType features die wij leveren.
Hinting
Hinting (ook wel Instructing genoemd) is de methode om door middel van wiskundige instructies de weergave van lettertypes aan te sturen zodat die optimaal uitgelijnd worden op een gerasterd grid. Dit verbeterd de weergave op digitale schermen, wat essentieel is voor de leesbaarheid op lage schermresoluties.
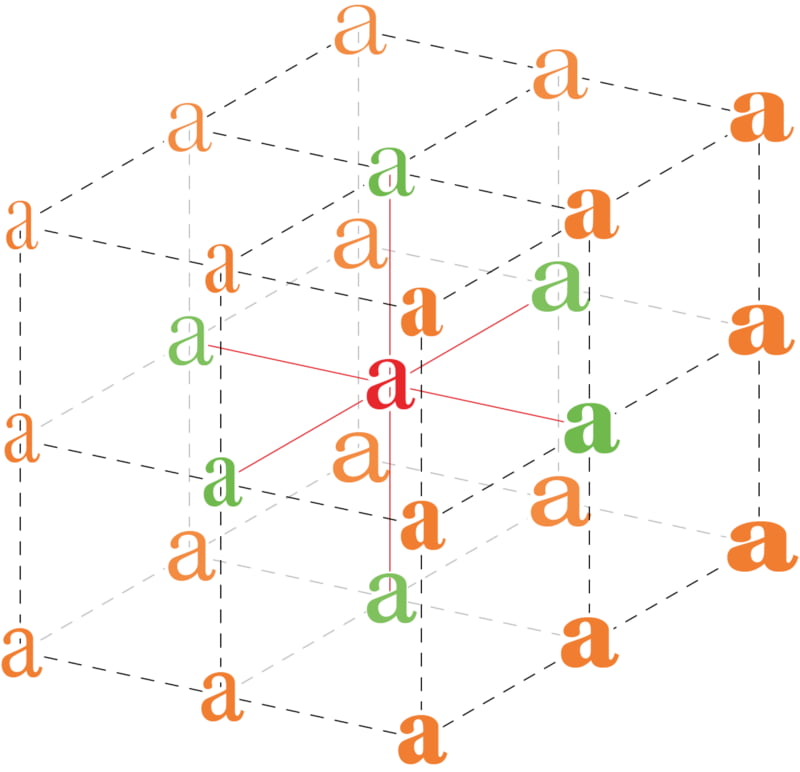
Variable Font
Een Variable Font is een enkel lettertype dat zich als meerdere lettertypen gedraagt. Je kunt uit één font bestand oneindig veel font varianten (Instances) kiezen, in plaats van een apart lettertypebestand te hebben voor elke breedte, gewicht of stijl.
Een Variable Font heeft meerdere geregistreerde “assen” waarop je een punt kunt kiezen waarna een font met exact dat uiterlijk wordt weergegeven:
- Weight (wght)
- Width (wdth)
- Italic (ital)
- Slant (slnt)
- Optical Size (opsz)
Je bent niet beperkt tot één as, maar kunt deze combineren. Je kunt dus een Bold + Extended + Italic font genereren.
De gekozen Variable Font “instance” kun je door middel van @font-face code in je website gebruiken.
Font engineering
Afhankelijk van het custom type project wordt een font engineer erbij gehaald om het font naar een technisch hoger technisch niveau te tillen. Bijvoorbeeld als het font toegepast wordt in een game of een specifieke software omgeving.
De onderstaande taken kunnen door een font engineer tegen meerkosten verzorgd worden:
- Naming
- Outlines
- Vertical metrics
- Spacing en Kerning
- OpenType features
- Weights
- Hinting
- Subsetting
- Delivery
OpenType features
De volgende OpenType features kunnen wij leveren bij onze custom fonts. In overleg stemmen we samen af wat voor jullie custom font en branding geschikt is.
Standard Ligatures (liga)
Een ligatuur is een speciaal teken dat twee (of soms drie) tekens combineert tot één teken. Een standaard ligatuur is functioneel van aard en is gemaakt om het probleem op te lossen van tekens die crashen wanneer ze naast elkaar worden geplaatst.
Deze 2 standaard ligaturen leveren wij altijd mee bij onze custom fonts.
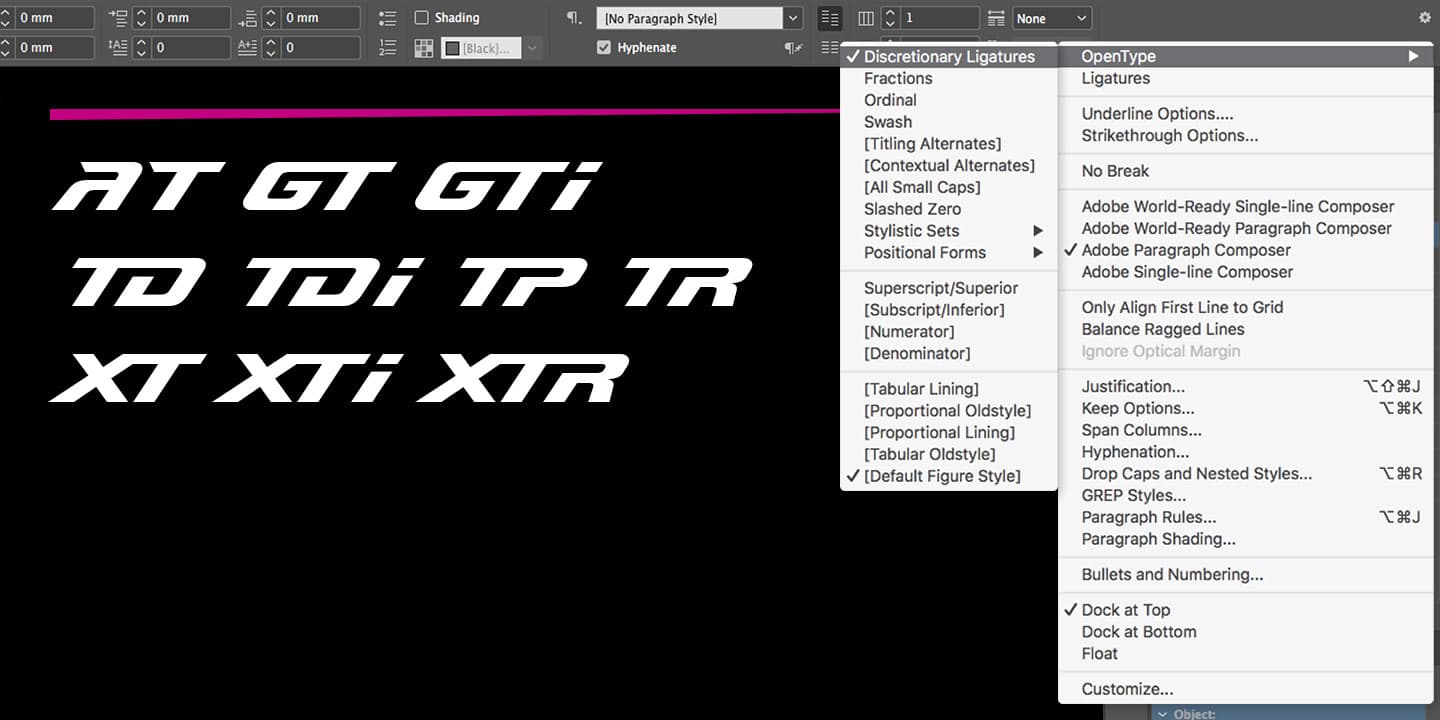
Discretionary Ligatures (dlig)
Een discretionaire ligatuur is meer decoratief van aard dan een standaard ligatuur en moet naar eigen goeddunken worden gebruikt. Sommige discretionaire ligaturen combineren vaak voorkomende letterparen (zoals “Th”) in een enkel sierlijk ontwerp.
Discretionaire ligaturen zijn afhankelijk van de geometrie van het custom font. We bekijken tijdens de ontwikkeling of deze gewenst zijn.
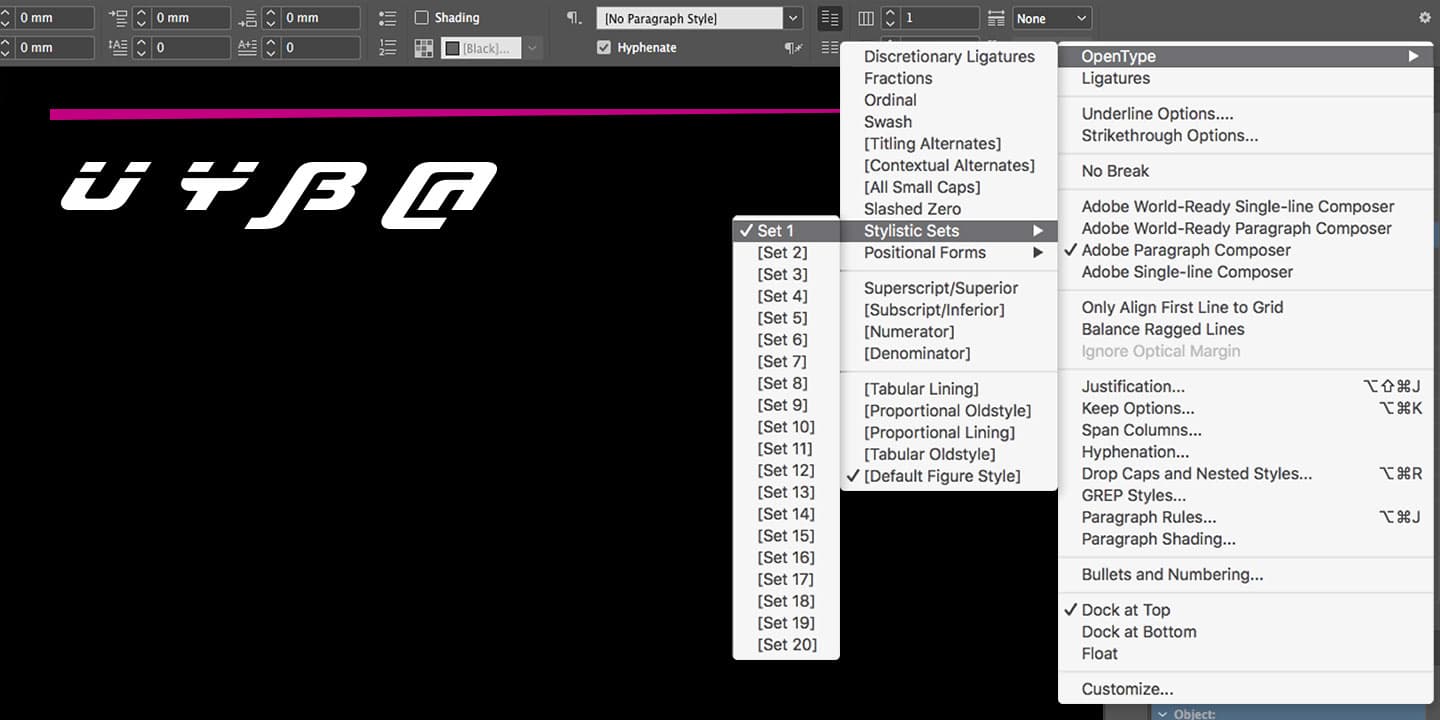
Stylistic Sets (ss00)
Stylistic Sets zijn een functie om een groep van alternatieve lettertekens te maken die automatisch vervangen kunnen worden als je deze functie in het opmaakprogramma inschakelt.
Denk hierbij aan de kleine letter a die je in het hele font vervangt door de alternatieve ronde vorm. Of Lining Numbers die je vervangt door Oldstyle Numbers.
Numerators (numr)
Numerators vervangen de geselecteerde cijfers die voorafgaan aan een slash (schuine streep) door Numerator Figures (kleine, hoog zittende cijfers) en de typografische slash door de Fraction slash.
Denominators (dnom)
Denominators vervangen de geselecteerde cijfers die volgen op een slash (schuine streep) door Denominator Figures (kleine, laag zittende cijfers) en de typografische slash door de Fraction slash.
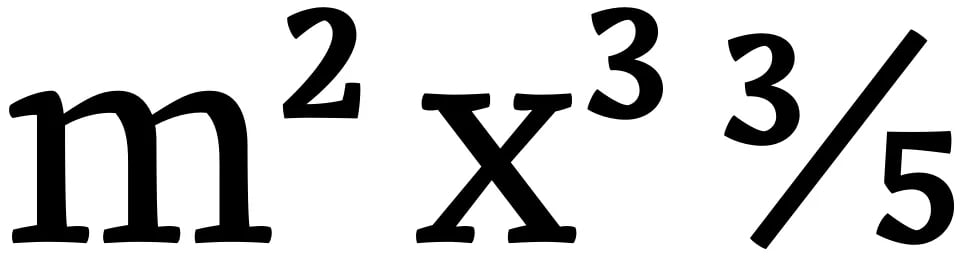
Superscript Numbers (sups)
Superscript Numbers vervangen Lining Numbers of Oldstyle Numbers (cijfers) door Superior Numbers. Dit zijn kleinere glyphs die hoger zitten dan de x-hoogte en/of kapitaalhoogte, voornamelijk voor chemische- of wiskundige notaties.
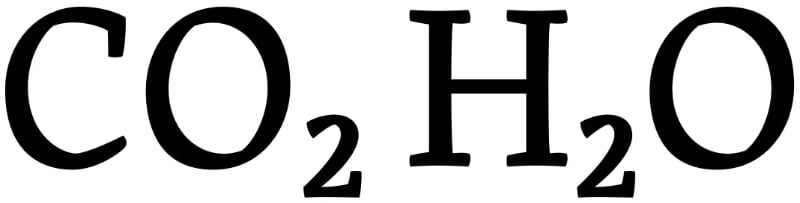
Subscript Numbers (subs)
Subscript Numbers vervangen Lining Numbers of Oldstyle Numbers (cijfers) door Inferior Numbers. Dit zijn kleinere glyphs die lager zitten dan de basislijn, voornamelijk voor chemische- of wiskundige notaties.
Ordinals (ordn)
Ordinals zijn de kleine hoog hangende letters die naast een cijfer staan in Engelse, Franse of Spaanse teksten. Engelse voorbeelden zijn de “st” in “1st” (“first”), of “nd” in “2nd” (“tweede”).
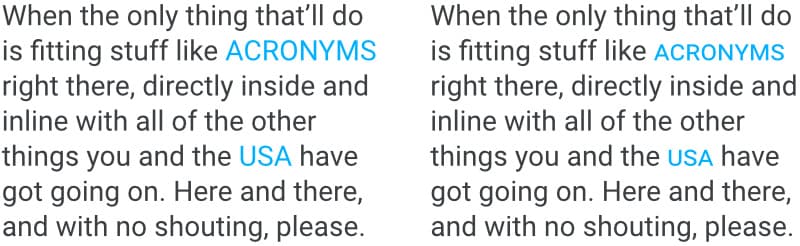
Small Caps (smcp)
Small Caps (kleinkapitalen) zijn kleine lettervormen in hoofdletters die zijn ontworpen om naast onderkast letters te staan. Hierdoor lijken de kleinkapitalen een natuurlijker onderdeel van de tekst te zijn.
Tekst in hoofdletters is vaak moeilijk te lezen en “schreeuwt” naar de lezer; kleinkapitalen daarentegen voelen als een natuurlijker onderdeel van de tekst aan. Small caps zijn meestal iets groter dan de x-hoogte van het lettertype.
Case Sensitive Forms (case)
Case Sensitive Forms betekent dat bepaalde leestekens beter uitgelijnd worden met hoofdletters (kapitalen) of Lining Numbers.
Leestekens worden normaal ontworpen om met onderkast letters te harmoniëren. Daarom moeten sommige tekens verticaal verschoven worden om beter bij de kapitalen te passen. Denk hier bij aan (HOH), [HOH], »HOH, etc.
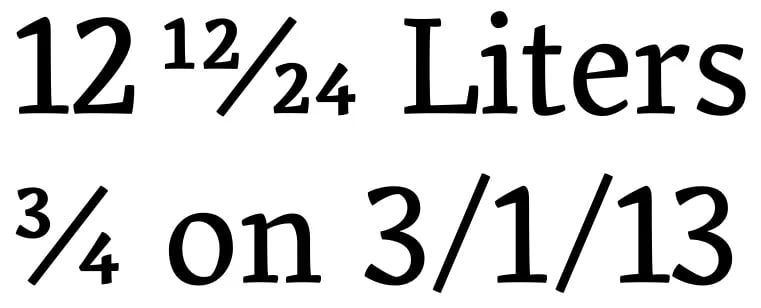
Fractions (frac)
Fractions (breuken) maken gebruik van de Numerators en Denominators in combinatie met de Fractions glyph. Ze worden gebruikt in teksten voor metingen, afmetingen, recepten en wiskundige- en wetenschappelijke notaties.
Tabular Numbers (tnum)
Tabular Numbers hebben allemaal dezelfde (teken)breedte en Spacing. Hierdoor ontstaat er een structuur en kun je deze cijfers in tabellen en opsommingen gebruiken. Zowel Lining Numbers als Oldstyle Numbers kunnen “Tabular” zijn. Dit is afhankelijk van de toepassing van het font. Dit geldt ook voor de . (period) en , (comma).
Meestal moeten bepaalde cijfers, zoals de 1 en 7, optisch aan de proporties aangepast worden, zodat er een evenwichtig letterbeeld ontstaat.
Lining Numbers (lnum)
Lining Numbers zijn (bijna) net zo hoog als kapitalen.
Standaard worden onze fonts met Proportional Lining Numbers geleverd.
Proportional Numbers (pnum)
Bij Proportional Numbers neemt elk cijfer de plaats in die deze nodig heeft, passend bij de overall Spacing.
Font formaten
Font formaten zijn output bestanden die gebruikt worden voor verschillende toepassingen, zowel offline in je branding als online in het webdesign. Wij leveren altijd OpenType (OTF) en Webfont (WOFF / WOFF2) fonts, maar een combinatie van de onderstaande font formaten zijn op wens mogelijk.
TrueType (TTF)
TrueType fonts zijn de basis voor het huidige OpenType font formaat. Het is een standaard voor contour lettertypen die oorspronkelijk werd ontwikkeld door Apple aan het eind van de jaren tachtig als concurrent van Adobe’s Type 1 fonts dat werd gebruikt in Postscript (PS).
TrueType is het meest gebruikelijke formaat geworden voor lettertypen op de klassieke Mac OS-, macOS- en Microsoft Windows-besturingssystemen.
OpenType (OTF)
OpenType is een cross-platform font formaat dat gezamenlijk door Adobe en Microsoft ontwikkeld is. Het is de huidige standaard voor moderne typografie.
Het OpenType font formaat is een uitbreiding van het Windows TrueType SFNT formaat dat nu ook Adobe Postscript font data en nieuwe typografische features ondersteunt. OpenType fonts die Postscript data bevatten hebben een .otf extensie.
Variable Font (VF)
Een Variabel Font is een OpenType font formaat met een nieuwe technologie genaamd OpenType Font Variations. Deze lettertypebestanden, die gezamenlijk zijn ontwikkeld door vier van de meest invloedrijke technologiebedrijven, Google, Apple, Microsoft en Adobe, bevatten een enorme hoeveelheid extra gegevens in vergelijking met uw gemiddelde OpenType-lettertype.
Webfont (WOFF / WOFF2)
Het Web Open Font Format (WOFF) is een font formaat voor online toepassingen zoals websites. WOFF-bestanden zijn OpenType (OTF) of TrueType (TTF) fonts, waarop formaatspecifieke compressie is toegepast en aanvullende XML-metagegevens zijn toegevoegd.
Webfonts fonts kunnen in websites gebruikt worden via @font-face code.
Scalable Vector Graphics (SVG)
Scalable Vector Graphics (SVG) fonts zijn een nieuwe versie van het OpenType (OTF) font formaat. SVG wordt veel gebruikt voor het maken van color fonts. Door het SVG glyph format kunnen lettertekens in meerdere kleuren en verschillende transparaties worden weergegeven. Ze kunnen zelfs worden geanimeerd.
SVG is een op XML gebaseerd vectorafbeeldingsformaat voor het definiëren van tweedimensionale afbeeldingen, met ondersteuning voor interactiviteit en animatie. De SVG-specificatie is een open standaard die sinds 1999 is ontwikkeld door het World Wide Web Consortium (W3C).
Wij hebben geanimeerde SVG graphics gebruikt in ons TBinnovators project.
Embedded OpenType (EOT)
Embedded OpenType (EOT) is door Microsoft ontworpen om te worden gebruikt in embedded fonts op het internet.
De bestanden worden zeer klein gemaakt door compressie en subsetting. Subsetting biedt enige auteursrechtelijke bescherming wanneer ze online worden gepubliceerd, maar EOT gebruikt ook codering voor verdere bescherming.
Nadat Microsoft de techniek in 2007 vrijgegevens heeft, hebben ze EOT in 2008 opnieuw ter acceptatie aangeboden aan het W3C.
PostScript (PS)
Postscript is een Page Description Language (PDL), een computertaal, die het uiterlijk van een afgedrukte pagina op een hoger niveau beschrijft. Het is leesbare tekst of binaire data, vermengd met tekst of afbeeldingen die moeten worden afgedrukt. Postscript bestanden bevatten de outline en spacing informatie voor het printen van documenten.
Postscript fonts zijn ontwikkeld door Adobe Systems. PostScript Type 1 en Type 3 fonts werden in 1984 door Adobe geïntroduceerd als onderdeel van de PostScript-PDL.
@font-face CSS-properties
De webfont-technologie is een afspiegeling van de klassieke (offline) technieken. Dit is de lijst met online eigenschappen die de basis vormen voor goede web typografie. Met deze CSS-properties kun je teksten van websites vormgeven (ook wel ‘stylen’ genoemd).
font-display
Bepaalt hoe het lettertype wordt weergegeven terwijl het nog wordt geladen. Opties omvatten:
- auto: De standaardwaarde. De browser bepaalt het gedrag.
- block: Blokkeert het weergeven van het element totdat het lettertype volledig is geladen.
- swap: Vervangt het lettertype tijdelijk door een ander lettertype tijdens het laden.
- fallback: Gebruik een fallback-lettertype tijdens het laden.
- optional: Laad het lettertype asynchroon en gebruik geen fallback.
font-family
Geeft de naam van het lettertype op. Meerdere lettertypen kunnen worden gespecificeerd als een komma-gescheiden lijst, zodat de browser een alternatief kan kiezen als het primaire lettertype niet beschikbaar is.
font-size
Bepaalt de grootte van het lettertype.
font-stretch
Verandert de breedte van het lettertype. Mogelijke waarden omvatten:
- ultra-condensed
- extra-condensed
- condensed
- semi-condensed
- normal
- semi-expanded
- expanded
- extra-expanded
- ultra-expanded
font-style
Bepaalt de stijl van het lettertype. Mogelijke waarden zijn:
- normal
- italic
- oblique
font-variant
Geeft aan of kleine hoofdletters moeten worden gebruikt. Mogelijke waarden zijn:
- normal
- small-caps
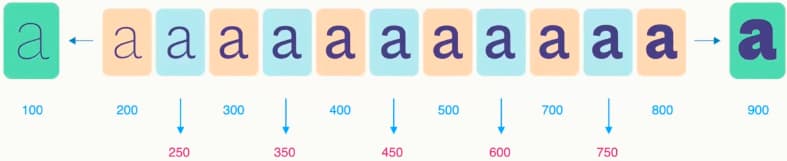
font-weight
Bepaalt het gewicht (dikte) van het lettertype. Mogelijke waarden omvatten:
- normal (400)
- bold (700)
- Numerieke waarden van 100 tot 900 (bijv. 300, 500, 900)
font-size-adjust
Behoudt de x-hoogte van het lettertype relatief constant wanneer de ‘font-size’ wordt gewijzigd.
font-kerning
Schakelt kerning (letterspatiëring) in of uit.
font-variant-caps
Past de grootte en vorm van hoofdletters aan. Mogelijke waarden zijn:
- normal
- small-caps
- all-small-caps
- petite-caps
- unicase
- titling-caps
font-variant-ligatures
Controleert de weergave van ligaturen (combinaties van letters die als een enkel glyph worden weergegeven). Mogelijke waarden zijn:
- normal
- none
- common-ligatures
- historical-ligatures
- contextual
font-feature-settings
Activeert of deactiveert OpenType-lettertypefuncties.
font-variation-settings
Past de variaties van een variabel lettertype aan.
Custom Font Licenties
Een Font Licentie (End User License Agreement – EULA) is een juridische overeenkomst die je toestemming geeft om een lettertype te gebruiken binnen je organisatie en, afhankelijk van de afspraken, ook met derden. Hier vind je alles wat je moet weten over Font Licenties.
Deze 3 licentiemodellen bieden wij aan voor onze custom fonts.
Standaard Licentie
De Standaard Licentie duur is 2 jaar voor Europees gebruik en is inbegrepen bij al onze custom fonts. Voor een 2-jarige verlening van de licentieduur berekenen wij een eenmalige opslag.
Vraag ons naar meer informatie voor jouw licentie.
Pro Licentie
De Pro Licentie duur is 5 jaar voor Europees gebruik. Hiervoor berekenen wij een eenmalige opslag. Bij een 5-jarige verlenging van de licentie wordt dezelfde opslag in rekening gebracht.
Vraag ons naar meer informatie voor jouw licentie.
Enterprise Licentie
De Enterprise Licentie is voor onbeperkte tijd en wereldwijd gebruik. Hiervoor berekenen wij een eenmalige opslag.
Vraag ons naar meer informatie voor jouw licentie.

Geïnteresseerd in custom type voor jouw bedrijf of merk?
Hopelijk heeft deze typografie begrippenlijst je interesse gewekt. Vraag vrijblijvend een offerte aan voor jouw eigen brandfont. Wij begeleiden je graag zodat je zeker bent dat je de juiste keuze maakt.