Webdevelopment proces: jouw website van A tot Z
Websites zijn tegenwoordig meestal het eerste contact dat je doelgroep heeft met jouw bedrijf of merkidentiteit. Of je nu een overheidsorganisatie, een multinational, een MKB’er of een startup bent. Een effectieve en succesvolle website is gebaseerd op een goede strategie. Stoere Binken Design is specialist in webdevelopment van maatwerk WordPress websites en webshops.
Voor het webdevelopment proces van jouw website werken we altijd met ons eigen robuuste en effectieve stappenplan en strategie. Deze is het resultaat van onze werkervaring sinds 1995.
1 – Start
We beginnen altijd met een persoonlijk gesprek om elkaar te leren kennen. Samen bespeken we je briefing, brengen je wensen in kaart en zoeken naar verbeteringsmogelijkheden in je huidige branding. Dit schept helderheid in het project en dat is voor ons de basis voor een goede en vertrouwensvolle samenwerking.
2 – Begroting & planning
Eerst scheppen we duidelijkheid. Duidelijkheid voor jou en voor ons. We stellen altijd een begroting op en maken een realistische planning voor het webdevelopment proces. Onze begrotingen zijn modulair opgebouwd zodat jij als klant weet waar je aan toe bent en wat je van ons mag verwachten. Hiermee kunnen we het project samen zo effectief mogelijk uitrollen en jouw budget bewaken.
Als je ons niet persoonlijk wilt treffen, maar liever een offerte via mail wilt ontvangen, dan kun je hier jouw website offerte aanvragen.
3 – Analyse
Voordat we een strategie maken bespreken en documenteren van je wensen en marketingdoelstellingen in detail. Bij een redesign analyseren we de gebruikersstatistieken om te zien hoe de huidige website gebruikt wordt. Op basis van deze statistieken ontwikkelen we een nieuwe strategie en storytelling. We verbeteren de User Experience (UX) om jouw bezoekers optimaal te activeren.
4 – Strategie
Een goede strategie is cruciaal voordat we pas kunnen beginnen met het uitwerken van de website. Storytelling is een inspirerend communicatiemiddel dat een organisatie tot leven brengt en je ambitie, visie en doelstellingen samenbrengt. We ontwikkelen daarom samen een strategie die jouw organisatie helpt de doelstellingen te verwezenlijken.
In deze fase komen ook de teksten al in beeld. We zetten een structuur op voor effectieve SEO teksten die de juiste keywords bevatten en de vindbaarheid in de zoekmachines verhogen.
Strategisch moodboard: het concept van jouw merk
Een perfecte manier om een strategie te visualiseren is met een moodboard fase. Een moodboard is een schets- en conceptfase die perfect werkt om het gevoel en het DNA van de nieuwe merkidentiteit scherp te krijgen. We bespreken allerlei verschillende visuele concepten en ideeën en definiëren samen de juiste richting voor de branding.
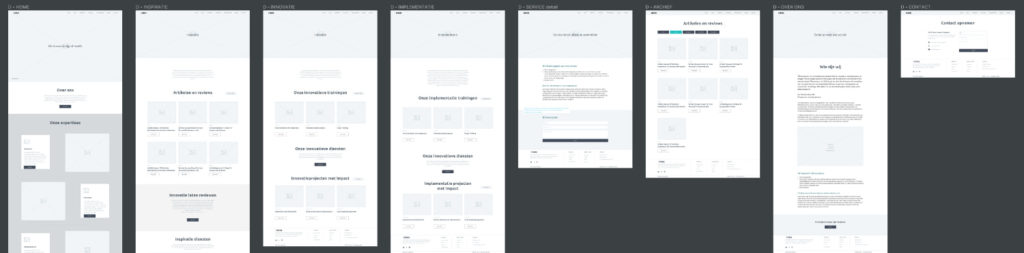
5 – Wireframe
Op wens ontwikkelen we een wireframe, de bouwtekening van jouw website. Een wireframe is een schematische opzet die de opbouw van de complete website vereenvoudigd weergeeft. We bouwen deze op basis van de conclusies uit de analyse en strategie fase.
We kunnen een wireframe desgewenst ook testen met je doelgroep. Hierbij luisteren én kijken we naar de beoogde gebruiker, om de Usability aan te scherpen en een optimale User Experience (UX) te realiseren.

Prototype
Voor grote websites ontwikkelen we vaak ook een prototype. In tegenstelling tot een wireframe is een prototype dynamisch en bevat interactie. Het is een uitgebreide opzet van de maatwerk WordPress website. Je kunt er dus doorheen klikken, alsof het een echte website is. Sommige prototypes zijn zelfs zo high-end dat ze er uitzien als het eindproduct, maar zijn dit niet. Het is nog niet geprogrammeerd en de content is nog fake, maar het is een ver uitgewerkt visueel en interactief webdesign.
Wat is het verschil tussen een Wireframe en een Prototype? Lees hierover alles in ons blog.
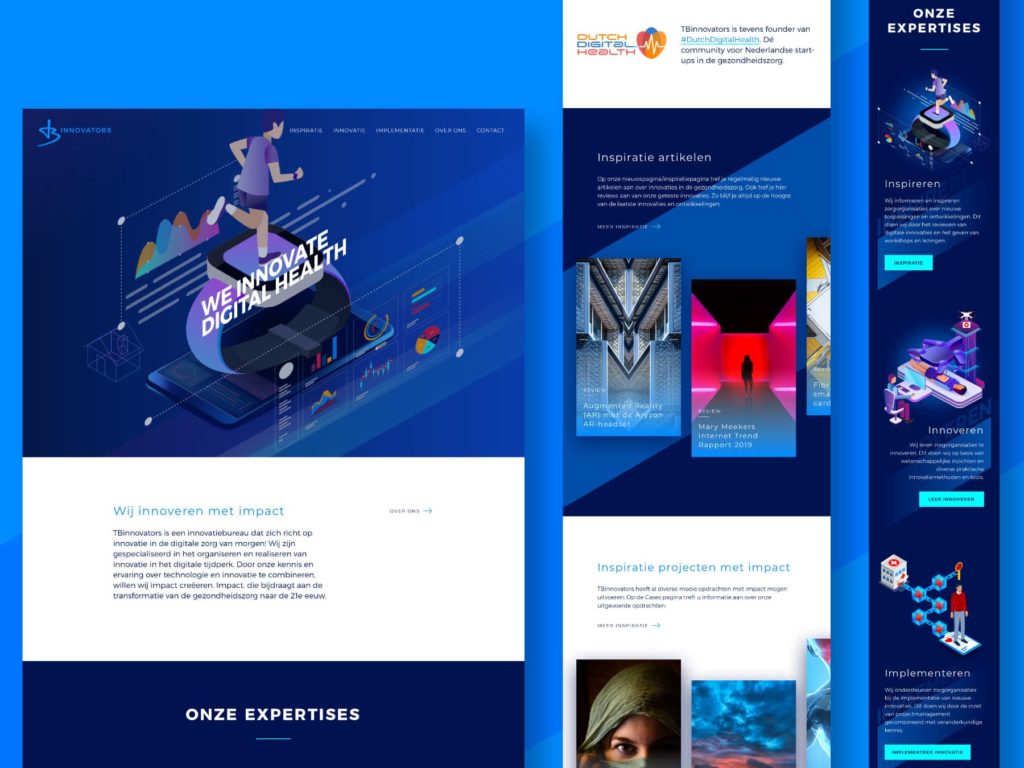
6 – Webdesign
Over de goedgekeurde wireframes leggen we ons visueel ontwerp. Webdesign luistert heel nauw en is een dynamisch samenspel van design elementen, functionaliteiten, usability methodes, webtechnieken, animaties & effecten, etc.
In dit deel van het project maken we ons visueel ontwerp definitief, verrijken die met Interaction Design en plaatsen delen van de SEO web teksten die al klaar zijn.

7 – Webdevelopment
We programmeren onze websites in HTML, CSS, JavaSript, etc. Onze websites zijn altijd responsive en werken perfect in moderne desktop browsers, tablets en smartphones. Ze voldoen tevens aan de internationale W3C internet standaard.
Deze 3 stappen vormen de hoofdlijnen van het webdevelopment proces:
- Statisch development: Opzetten raamwerk, CMS installatie en constructie statische layouts.
- Dynamisch development: Productie van maatwerk onderdelen voor Content Management Systeem (CMS), en het toevoegen van dynamiek, animatie en scripting.
- Afronding en ondersteuning: Afronding, debuggen en oplevering, ondersteuning bij ingebruikname.
8 – Staging
Een staging website, ook wel development omgeving genoemd, is feitelijk jouw nieuwe website, alleen draait deze op onze hosting omgeving.
Op de staging omgeving debuggen we de website tot deze perfect is. Dan verplaatsen we de staging website naar jouw hosting aanbieder en is ie live.
Er zijn twee belangrijke verschillen:
- De staging website is niet openbaar.
- Wijzigingen die je aanbrengt op je staging site, hebben geen invloed op je huidige live website.
9 – Content integratie
Als alle pagina’s en templates geprogrammeerd zijn kan de website gevuld worden met content. Jullie krijgen je eigen login account en kunnen alle content gaan invoeren. Met het gebruiksvriendelijke WordPress CMS kun je dit probleemloos zelf. Indien gewenst verzorgen we graag een WordPress instructie.
10 – Debuggen
We lopen de website helemaal door, sporen fouten op en verhelpen deze. Pas als het debuggen helemaal afgerond is verhuizen we de website naar jouw hosting omgeving.

11 – Lanceren
Als alles geprogrammeerd, gedebugged én door jou goedgekeurd is wordt de website gelanceerd vanaf jouw hosting omgeving.
3… 2… 1… launch! 🚀
12 – Overdracht
We dragen de website officieel aan jou over. We maken ‘m voor jou, dus hij is ook van jou.
We maken gebruikersaccounts aan voor alle medewerkers die verantwoordelijk zijn voor de inhoud van de website. Hiermee heb jij als klant de volledige controle over je website. De verantwoording ligt vanaf nu bij jou.
Na lancering is het webdevelopment proces officieel afgesloten, maar daar houdt de reis nog niet op…
13 – Doorontwikkelen
Na de lancering is het niet afgelopen. Een website is een dynamisch organisme dat constant in ontwikkeling en nooit af is. We analyseren doorlopend de statistieken, bespreken verbeteringen aan pagina’s, kijken naar tekstuele aanpassingen en stellen nieuwe ontwikkelingen voor. Jij bepaalt hoe ver we hierin mogen gaan.
Wil je praten over jou nieuwe website?
Laten we dan een persoonlijke afspraak maken om je wensen en doelstellingen te bespreken en een plan te maken.
Ik wil kennismaken